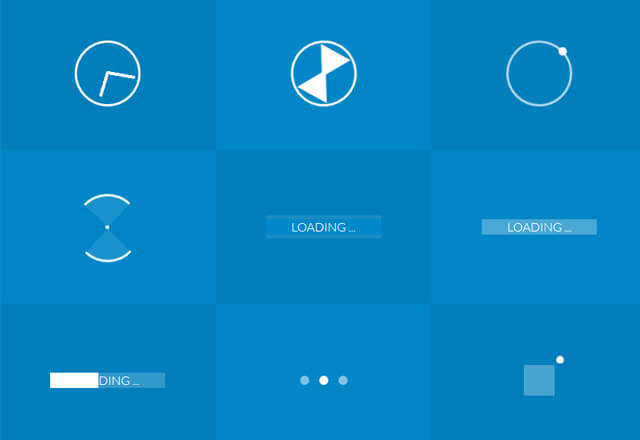
Hello, Today I am going to share with you a rang of pure css3 preloaders html and css codes. By using these preloaders you can replace animated gif to make it more light in weight and more effective by visualization. Sure you will like to add these preloaders with you website, if you are getting any problem in ingration with your website I can help you there.
Pleaes feel free and contact to me anytime.
I have craeated these css preloaders with advance css properties like transition, transform and keyframes. These properties can make this more effective and animative.
These preloader become more usefull when your website is bulky and taking much time to load on browser you can simply use these preloaders to entertain you users with its visual effects which is its animation and smooth transition using keyframe enhancement rather than whole website optimization which can take more time and efforts.
In this tutorial we will add a CSS3 transitions to our already created CSS3 preloader.
What you will learn
- how to use CSS3 transitions
- how to animate out a preloader
- how to combine CSS3 with keyframes
You can check it with codes as given below. There are too many example as given in code
First of all add basic html structure
Html Code
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | <div class="container"> <div class="box"> <div class="clock"></div> <p>Clock</p> </div> <div class="box"> <div class="hourglass"></div> <p>Hourglass</p> </div> <div class="box"> <div class="loader1"></div> <p>Loader 1</p> </div> <div class="box"> <div class="loader2"></div> <p>loader 2</p> </div> <div class="box"> <div class="loader3"></div> <p>loader 3</p> </div> <div class="box"> <div class="loader4"></div> <p>loader 4</p> </div> <div class="box"> <div class="loader5"></div> <p>loader 5</p> </div> <div class="box"> <div class="loader6"></div> <p>loader 6</p> </div> <div class="box"> <div class="loader7"></div> <p>loader 7</p> </div> <div class="box"> <div class="loader8"></div> <p>loader 8</p> </div> <div class="box"> <div class="loader9"></div> <p>loader 9</p> </div> <div class="box"> <div class="loader10"></div> <p>loader 10 </p> </div> </div> |
Add unique styling to each loaders by putting css in stylsheet
CSS Code
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 595 596 597 598 599 600 601 602 603 604 605 606 607 608 609 610 611 612 613 614 615 616 617 618 619 620 621 622 623 624 625 626 627 628 629 630 631 632 633 634 635 636 637 638 639 640 641 642 643 644 645 646 647 648 649 650 651 652 653 654 655 656 657 658 659 660 661 662 663 664 665 666 667 668 669 670 671 672 673 674 675 676 677 678 679 680 681 682 683 684 685 686 687 688 689 690 691 692 693 694 695 696 697 698 699 700 701 702 703 704 705 706 707 708 709 710 711 712 713 714 715 716 717 718 719 720 721 722 723 724 725 726 727 728 729 730 731 732 733 734 735 736 737 738 739 740 741 742 743 744 745 746 747 748 749 750 751 752 753 754 755 756 757 758 759 760 761 762 763 764 765 766 767 768 769 770 771 772 773 774 775 776 777 778 779 780 781 782 783 784 785 786 787 788 789 790 791 792 793 794 795 796 797 798 799 800 801 802 803 804 805 806 807 808 809 810 811 | .container{ text-align: center; background-color: #0086C6; overflow: hidden; } .box:nth-child(2n-1){ background-color: rgba(0,0,0,0.05); } .box{ display: inline-block; height: 200px; width: 33.3%; float:left; position: relative; /*margin:0 -4px -5px -2px;*/ transition: all .2s ease; } .box p{ color: #777; font-family: Lato,"Helvetica Neue" ; font-weight: 300; position: absolute; font-size: 15px; letter-spacing:2px; width: 100%; height: 20px; text-align: center; bottom: 0px; margin: 0; top:155px; background-color: #fff; opacity: 0; padding:7px 0; text-transform: uppercase; transition: all .5s ease; } .box:hover p{ bottom:0px; top:166px; opacity: 0.8; transition: all .5s ease; z-index: 2; } /* MEDIA QUERIES */ @media (max-width: 700px){ .box{ width: 50%; } .box:nth-child(2n-1){ background-color: inherit; } .box:nth-child(4n),.box:nth-child(4n-3) { background-color: rgba(0,0,0,0.05); } } @media (max-width: 420px){ .box{ width: 100%; } .box:nth-child(4n),.box:nth-child(4n-3){ background-color: inherit; } .box:nth-child(2n-1){ background-color:rgba(0,0,0,0.05); } } /* -------------- Clock -------------- */ .clock{ border-radius: 60px; border: 3px solid #fff; height: 80px; width: 80px; position: relative; top: 28%; top: -webkit-calc(50% - 43px); top: calc(50% - 43px); left: 35%; left: -webkit-calc(50% - 43px); left: calc(50% - 43px); } .clock:after{ content: ""; position: absolute; background-color: #fff; top:2px; left: 48%; height: 38px; width: 4px; border-radius: 5px; -webkit-transform-origin: 50% 97%; transform-origin: 50% 97%; -webkit-animation: grdAiguille 2s linear infinite; animation: grdAiguille 2s linear infinite; } @-webkit-keyframes grdAiguille{ 0%{-webkit-transform:rotate(0deg);} 100%{-webkit-transform:rotate(360deg);} } @keyframes grdAiguille{ 0%{transform:rotate(0deg);} 100%{transform:rotate(360deg);} } .clock:before{ content: ""; position: absolute; background-color: #fff; top:6px; left: 48%; height: 35px; width: 4px; border-radius: 5px; -webkit-transform-origin: 50% 94%; transform-origin: 50% 94%; -webkit-animation: ptAiguille 12s linear infinite; animation: ptAiguille 12s linear infinite; } @-webkit-keyframes ptAiguille{ 0%{-webkit-transform:rotate(0deg);} 100%{-webkit-transform:rotate(360deg);} } @keyframes ptAiguille{ 0%{transform:rotate(0deg);} 100%{transform:rotate(360deg);} } /* -------------- Sablier -------------- */ .hourglass{ position: relative; height: 80px; width: 80px; top: 28%; top: -webkit-calc(50% - 43px); top: calc(50% - 43px); left: 35%; left: -webkit-calc(50% - 43px); left: calc(50% - 43px); border: 3px solid #fff; border-radius: 80px; -webkit-transform-origin: 50% 50%; transform-origin: 50% 50%; -webkit-animation: hourglass 2s ease-in-out infinite; animation: hourglass 2s ease-in-out infinite; } .hourglass:before{ content: ""; position: absolute; top:8px; left: 18px; width: 0px; height: 0px; border-style: solid; border-width: 37px 22px 0 22px; border-color: #fff transparent transparent transparent; } .hourglass:after{ content: ""; position: absolute; top: 35px; left: 18px; width: 0px; height: 0px; border-style: solid; border-width: 0 22px 37px 22px; border-color: transparent transparent #fff transparent; } @-webkit-keyframes hourglass{ 0%{-webkit-transform:rotate(0deg);} 100%{-webkit-transform:rotate(180deg);} } @keyframes hourglass{ 0%{transform:rotate(0deg);} 100%{transform:rotate(180deg);} } /* -------------- Loader1 -------------- */ .loader1{ position: relative; height: 80px; width: 80px; border-radius: 80px; border: 3px solid rgba(255,255,255, .7); top: 28%; top: -webkit-calc(50% - 43px); top: calc(50% - 43px); left: 35%; left: -webkit-calc(50% - 43px); left: calc(50% - 43px); -webkit-transform-origin: 50% 50%; transform-origin: 50% 50%; -webkit-animation: loader1 3s linear infinite; animation: loader1 3s linear infinite; } .loader1:after{ content: ""; position: absolute; top: -5px; left: 20px; width: 11px; height: 11px; border-radius: 10px; background-color: #fff; } @-webkit-keyframes loader1{ 0%{-webkit-transform:rotate(0deg);} 100%{-webkit-transform:rotate(360deg);} } @keyframes loader1{ 0%{transform:rotate(0deg);} 100%{transform:rotate(360deg);} } /* -------------- loader2 -------------- */ .loader2{ position: relative; width: 5px; height: 5px; top: 49%; top: -webkit-calc(50% - 43px); top: calc(50% - 2.5px); left: 49%; left: -webkit-calc(50% - 43px); left: calc(50% - 2.5px); background-color: #fff; border-radius: 50px; } .loader2:before{ content: ""; position: absolute; top: -38px; border-top: 3px solid #fff; border-right: 3px solid #fff; border-radius: 0 50px 0px 0; width: 40px; height: 40px; background-color: rgba(255, 255, 255, .1); -webkit-transform-origin: 0% 100%; transform-origin: 0% 100% ; -webkit-animation: loader2 1.5s linear infinite; animation: loader2 1.5s linear infinite; } .loader2:after{ content: ""; position: absolute; top: 2px; right: 2px; border-bottom: 3px solid #fff; border-left: 3px solid #fff; border-radius: 0 0px 0px 50px; width: 40px; height: 40px; background-color: rgba(255, 255, 255, .1); -webkit-transform-origin: 100% 0%; transform-origin: 100% 0% ; -webkit-animation: loader2 1.5s linear infinite; animation: loader2 1.5s linear infinite; } @-webkit-keyframes loader2{ 0%{-webkit-transform:rotate(0deg);} 100%{-webkit-transform:rotate(360deg);} } @keyframes loader2{ 0%{transform:rotate(0deg);} 100%{transform:rotate(360deg);} } /* -------------- loader3 -------------- */ .loader3{ position: relative; width: 150px; height: 20px; top: 45%; top: -webkit-calc(50% - 10px); top: calc(50% - 10px); left: 25%; left: -webkit-calc(50% - 75px); left: calc(50% - 75px); } .loader3:after{ content: "LOADING ..."; color: #fff; font-family: Lato,"Helvetica Neue" ; font-weight: 200; font-size: 16px; position: absolute; width: 100%; height: 20px; line-height: 20px; left: 0; top: 0; background-color: #0088CA; z-index: 1; } .loader3:before{ content: ""; position: absolute; background-color: #fff; top: -5px; left: 0px; height: 30px; width: 0px; z-index: 0; opacity: 1; -webkit-transform-origin: 100% 0%; transform-origin: 100% 0% ; -webkit-animation: loader3 10s ease-in-out infinite; animation: loader3 10s ease-in-out infinite; } @-webkit-keyframes loader3{ 0%{width: 0px;} 70%{width: 100%; opacity: 1;} 90%{opacity: 0; width: 100%;} 100%{opacity: 0;width: 0px;} } @keyframes loader3{ 0%{width: 0px;} 70%{width: 100%; opacity: 1;} 90%{opacity: 0; width: 100%;} 100%{opacity: 0;width: 0px;} } /* -------------- loader4 -------------- */ .loader4{ position: relative; width: 150px; height: 20px; top: 45%; top: -webkit-calc(50% - 10px); top: calc(50% - 10px); left: 25%; left: -webkit-calc(50% - 75px); left: calc(50% - 75px); background-color: rgba(255,255,255,0.2); } .loader4:before{ content: ""; position: absolute; background-color: #fff; top: 0px; left: 0px; height: 20px; width: 0px; z-index: 0; opacity: 1; -webkit-transform-origin: 100% 0%; transform-origin: 100% 0% ; -webkit-animation: loader4 10s ease-in-out infinite; animation: loader4 10s ease-in-out infinite; } .loader4:after{ content: "LOADING ..."; color: #fff; font-family: Lato,"Helvetica Neue" ; font-weight: 200; font-size: 16px; position: absolute; width: 100%; height: 20px; line-height: 20px; left: 0; top: 0; } @-webkit-keyframes loader4{ 0%{width: 0px;} 70%{width: 100%; opacity: 1;} 90%{opacity: 0; width: 100%;} 100%{opacity: 0;width: 0px;} } @keyframes loader4{ 0%{width: 0px;} 70%{width: 100%; opacity: 1;} 90%{opacity: 0; width: 100%;} 100%{opacity: 0;width: 0px;} } /* -------------- loader5 -------------- */ .loader5{ position: relative; width: 150px; height: 20px; top: 45%; top: -webkit-calc(50% - 10px); top: calc(50% - 10px); left: 25%; left: -webkit-calc(50% - 75px); left: calc(50% - 75px); background-color: rgba(255,255,255,0.2); } .loader5:after{ content: "LOADING ..."; color: #fff; font-family: Lato,"Helvetica Neue" ; font-weight: 200; font-size: 16px; position: absolute; width: 100%; height: 20px; line-height: 20px; left: 0; top: 0; } .loader5:before{ content: ""; position: absolute; background-color: #fff; top: 0px; height: 20px; width: 0px; z-index: 0; -webkit-transform-origin: 100% 0%; transform-origin: 100% 0% ; -webkit-animation: loader5 7s ease-in-out infinite; animation: loader5 7s ease-in-out infinite; } @-webkit-keyframes loader5{ 0%{width: 0px; left: 0px} 48%{width: 100%; left: 0px} 50%{width: 100%; right: 0px} 52%{width: 100%; right: 0px} 100%{width: 0px; right: 0px} } @keyframes loader5{ 0%{width: 0px; left: 0px} 48%{width: 100%; left: 0px} 50%{width: 100%; right: 0px} 52%{width: 100%; right: 0px} 100%{width: 0px; right: 0px} } /* -------------- loader6 -------------- */ .loader6{ position: relative; width: 12px; height: 12px; top: 46%; top: -webkit-calc(50% - 6px); top: calc(50% - 6px); left: 46%; left: -webkit-calc(50% - 6px); left: calc(50% - 6px); border-radius: 12px; background-color: #fff; -webkit-transform-origin: 50% 50%; transform-origin: 50% 50% ; -webkit-animation: loader6 1s ease-in-out infinite; animation: loader6 1s ease-in-out infinite; } .loader6:before{ content: ""; position: absolute; background-color: rgba(255, 255, 255, .5); top: 0px; left: -25px; height: 12px; width: 12px; border-radius: 12px; } .loader6:after{ content: ""; position: absolute; background-color: rgba(255, 255 ,255 ,.5); top: 0px; left: 25px; height: 12px; width: 12px; border-radius: 12px; } @-webkit-keyframes loader6{ 0%{-webkit-transform:rotate(0deg);} 50%{-webkit-transform:rotate(180deg);} 100%{-webkit-transform:rotate(180deg);} } @keyframes loader6{ 0%{transform:rotate(0deg);} 50%{transform:rotate(180deg);} 100%{transform:rotate(180deg);} } /* -------------- loader7 -------------- */ .loader7{ position: relative; width: 40px; height: 40px; top: 40%; top: -webkit-calc(50% - 20px); top: calc(50% - 20px); left: 43%; left: -webkit-calc(50% - 20px); left: calc(50% - 20px); background-color: rgba(255, 255, 255, .2); } .loader7:before{ content: ""; position: absolute; background-color: #fff; height: 10px; width: 10px; border-radius: 10px; -webkit-animation: loader7 2s ease-in-out infinite; animation: loader7 2s ease-in-out infinite; } .loader7:after{ content: ""; position: absolute; background-color: #fff; top: 0px; left: 0px; height: 40px; width: 0px; z-index: 0; opacity: 1; -webkit-animation: loader72 10s ease-in-out infinite; animation: loader72 10s ease-in-out infinite; } @-webkit-keyframes loader7{ 0%{left: -12px; top: -12px;} 25%{left:42px; top:-12px;} 50%{left: 42px; top: 42px;} 75%{left: -12px; top: 42px;} 100%{left:-12px; top:-12px;} } @keyframes loader7{ 0%{left: -12px; top: -12px;} 25%{left:42px; top:-12px;} 50%{left: 42px; top: 42px;} 75%{left: -12px; top: 42px;} 100%{left:-12px; top:-12px;} } @-webkit-keyframes loader72{ 0%{width: 0px;} 70%{width: 40px; opacity: 1;} 90%{opacity: 0; width: 40px;} 100%{opacity: 0;width: 0px;} } @keyframes loader72{ 0%{width: 0px;} 70%{width: 40px; opacity: 1;} 90%{opacity: 0; width: 40px;} 100%{opacity: 0;width: 0px;} } /* -------------- loader8 -------------- */ .loader8{ position: relative; width: 80px; height: 80px; top: 28%; top: -webkit-calc(50% - 43px); top: calc(50% - 43px); left: 35%; left: -webkit-calc(50% - 43px); left: calc(50% - 43px); border-radius: 50px; background-color: rgba(255, 255, 255, .2); border-width: 40px; border-style: double; border-color:transparent #fff; -webkit-box-sizing:border-box; -moz-box-sizing:border-box; box-sizing:border-box; -webkit-transform-origin: 50% 50%; transform-origin: 50% 50% ; -webkit-animation: loader8 2s linear infinite; animation: loader8 2s linear infinite; } @-webkit-keyframes loader8{ 0%{-webkit-transform:rotate(0deg);} 100%{-webkit-transform:rotate(360deg);} } @keyframes loader8{ 0%{transform:rotate(0deg);} 100%{transform:rotate(360deg);} } /* -------------- loader9 -------------- */ .loader9:before{ content: ""; position: absolute; top: 0px; height: 12px; width: 12px; border-radius: 12px; -webkit-animation: loader9g 3s ease-in-out infinite; animation: loader9g 3s ease-in-out infinite; } .loader9{ position: relative; width: 12px; height: 12px; top: 46%; left: 46%; border-radius: 12px; background-color: #fff; } .loader9:after{ content: ""; position: absolute; top: 0px; height: 12px; width: 12px; border-radius: 12px; -webkit-animation: loader9d 3s ease-in-out infinite; animation: loader9d 3s ease-in-out infinite; } @-webkit-keyframes loader9g{ 0%{ left: -25px; background-color: rgba(255, 255, 255, .8); } 50%{ left: 0px; background-color: rgba(255, 255, 255, .1);} 100%{ left:-25px; background-color: rgba(255, 255, 255, .8); } } @keyframes loader9g{ 0%{ left: -25px; background-color: rgba(255, 255, 255, .8); } 50%{ left: 0px; background-color: rgba(255, 255, 255, .1);} 100%{ left:-25px; background-color: rgba(255, 255, 255, .8); } } @-webkit-keyframes loader9d{ 0%{ left: 25px; background-color: rgba(255, 255, 255, .8); } 50%{ left: 0px; background-color: rgba(255, 255, 255, .1);} 100%{ left:25px; background-color: rgba(255, 255, 255, .8); } } @keyframes loader9d{ 0%{ left: 25px; background-color: rgba(255, 255, 255, .8); } 50%{ left: 0px; background-color: rgba(255, 255, 255, .1);} 100%{ left:25px; background-color: rgba(255, 255, 255, .8); } } /* -------------- loader10 -------------- */ .loader10:before{ content: ""; position: absolute; top: 0px; left: -25px; height: 12px; width: 12px; border-radius: 12px; -webkit-animation: loader10g 3s ease-in-out infinite; animation: loader10g 3s ease-in-out infinite; } .loader10{ position: relative; width: 12px; height: 12px; top: 46%; left: 46%; border-radius: 12px; -webkit-animation: loader10m 3s ease-in-out infinite; animation: loader10m 3s ease-in-out infinite; } .loader10:after{ content: ""; position: absolute; top: 0px; left: 25px; height: 10px; width: 10px; border-radius: 10px; -webkit-animation: loader10d 3s ease-in-out infinite; animation: loader10d 3s ease-in-out infinite; } @-webkit-keyframes loader10g{ 0%{background-color: rgba(255, 255, 255, .2);} 25%{background-color: rgba(255, 255, 255, 1);} 50%{background-color: rgba(255, 255, 255, .2);} 75%{background-color: rgba(255, 255, 255, .2);} 100%{background-color: rgba(255, 255, 255, .2);} } @keyframes loader10g{ 0%{background-color: rgba(255, 255, 255, .2);} 25%{background-color: rgba(255, 255, 255, 1);} 50%{background-color: rgba(255, 255, 255, .2);} 75%{background-color: rgba(255, 255, 255, .2);} 100%{background-color: rgba(255, 255, 255, .2);} } @-webkit-keyframes loader10m{ 0%{background-color: rgba(255, 255, 255, .2);} 25%{background-color: rgba(255, 255, 255, .2);} 50%{background-color: rgba(255, 255, 255, 1);} 75%{background-color: rgba(255, 255, 255, .2);} 100%{background-color: rgba(255, 255, 255, .2);} } @keyframes loader10m{ 0%{background-color: rgba(255, 255, 255, .2);} 25%{background-color: rgba(255, 255, 255, .2);} 50%{background-color: rgba(255, 255, 255, 1);} 75%{background-color: rgba(255, 255, 255, .2);} 100%{background-color: rgba(255, 255, 255, .2);} } @-webkit-keyframes loader10d{ 0%{background-color: rgba(255, 255, 255, .2);} 25%{background-color: rgba(255, 255, 255, .2);} 50%{background-color: rgba(255, 255, 255, .2);} 75%{background-color: rgba(255, 255, 255, 1);} 100%{background-color: rgba(255, 255, 255, .2);} } @keyframes loader10d{ 0%{background-color: rgba(255, 255, 255, .2);} 25%{background-color: rgba(255, 255, 255, .2);} 50%{background-color: rgba(255, 255, 255, .2);} 75%{background-color: rgba(255, 255, 255, 1);} 100%{background-color: rgba(255, 255, 255, .2);} } |


 by
by