Beautiful Breadcrumbs using css3 | Css only Breadcrumbs
Hello friends with this article I am going to share with you a very interactive Breadcrumbs using css and css3 where I will share my some knowledge about css after and before properties and css3 border properties by which you can easily create a cross Brower compatible breadcrumbs for your website very easily.
You can say these breadcrumbs css only breadcrumbs because I will use only css and css3 to make these breadcrumbs.
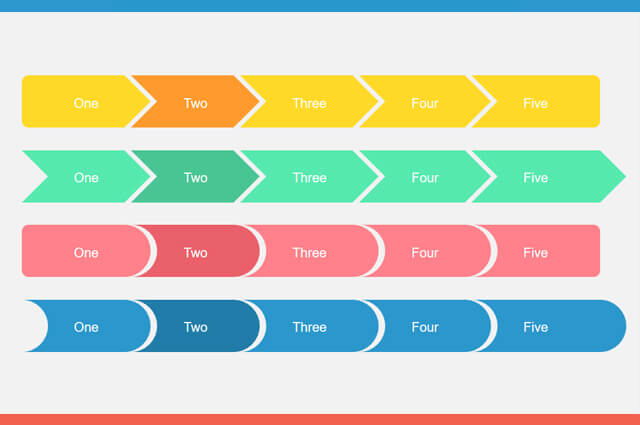
Here you will get four breadcrumbs. Each breadcrumbs will have some additional properties threw which each will look wise different.
Now I will let you know how I have created this css only breadcrumbs using css3:
First of all create a html structure based on div and ul li tags. Div contains a id each id will contain different style in style sheet to present separate design. Where we are using ids crumbs1, curmbs2, crumbs3 and crumbs4. These IDs have same internal structure separated by different styles according to their ID.
<div id="crumbs1"> <ul> <li><a href="http://line25.com/wp-content/uploads/2013/breadcrumbs/demo/demo.html#1">One</a></li> <li><a class="active" href="http://line25.com/wp-content/uploads/2013/breadcrumbs/demo/demo.html#2">Two</a></li> <li><a href="http://line25.com/wp-content/uploads/2013/breadcrumbs/demo/demo.html#3">Three</a></li> <li><a href="http://line25.com/wp-content/uploads/2013/breadcrumbs/demo/demo.html#4">Four</a></li> <li><a href="http://line25.com/wp-content/uploads/2013/breadcrumbs/demo/demo.html#5">Five</a></li> </ul> </div> <div id="crumbs2"> <ul> <li><a href="http://line25.com/wp-content/uploads/2013/breadcrumbs/demo/demo.html#1">One</a></li> <li><a class="active" href="http://line25.com/wp-content/uploads/2013/breadcrumbs/demo/demo.html#2">Two</a></li> <li><a href="http://line25.com/wp-content/uploads/2013/breadcrumbs/demo/demo.html#3">Three</a></li> <li><a href="http://line25.com/wp-content/uploads/2013/breadcrumbs/demo/demo.html#4">Four</a></li> <li><a href="http://line25.com/wp-content/uploads/2013/breadcrumbs/demo/demo.html#5">Five</a></li> </ul> </div> <div id="crumbs3"> <ul> <li><a href="http://line25.com/wp-content/uploads/2013/breadcrumbs/demo/demo.html#1">One</a></li> <li><a class="active" href="http://line25.com/wp-content/uploads/2013/breadcrumbs/demo/demo.html#2">Two</a></li> <li><a href="http://line25.com/wp-content/uploads/2013/breadcrumbs/demo/demo.html#3">Three</a></li> <li><a href="http://line25.com/wp-content/uploads/2013/breadcrumbs/demo/demo.html#4">Four</a></li> <li><a href="http://line25.com/wp-content/uploads/2013/breadcrumbs/demo/demo.html#5">Five</a></li> </ul> </div> <div id="crumbs4"> <ul> <li><a href="http://line25.com/wp-content/uploads/2013/breadcrumbs/demo/demo.html#1">One</a></li> <li><a class="active" href="http://line25.com/wp-content/uploads/2013/breadcrumbs/demo/demo.html#2">Two</a></li> <li><a href="http://line25.com/wp-content/uploads/2013/breadcrumbs/demo/demo.html#3">Three</a></li> <li><a href="http://line25.com/wp-content/uploads/2013/breadcrumbs/demo/demo.html#4">Four</a></li> <li><a href="http://line25.com/wp-content/uploads/2013/breadcrumbs/demo/demo.html#5">Five</a></li> </ul> </div>
Now I will tell you how stylesheet structure will work for this html codes.
I will start from ID #crumbs1 it will be a center aligned div taking margin from top 30px to separate each breadcrumbs having different IDs.
List style will be no to avoid list black dot or other styling which is by default. Each list inline div will be list-inline to make it horizontal list using css display:list-inline.
Now I will create a basic structure to make if effective breadcrumb by css
#crumbs1 ul li a {
display: block;
float: left;
height: 50px;
background: #ffd928;
text-align: center;
padding: 30px 40px 0 80px;
position: relative;
margin: 0 10px 0 0;
font-size: 20px;
text-decoration: none;
color: #fff;
}
It will be a simple straight list with background and padding and some other styles.
After that I will create triangular structure in right side of each list anchor using css by playing with broder-properties.
As you can see in code given below:
#crumbs1 ul li a:after {
content: "";
border-top: 40px solid transparent;
border-bottom: 40px solid transparent;
border-left: 40px solid #ffd928;
position: absolute; right: -40px; top: 0;
z-index: 1;
}
Same I will do with left side anchor by creating another tringle using css as code given below which will same border color as background hold.
#crumbs1 ul li a:before {
content: "";
border-top: 40px solid transparent;
border-bottom: 40px solid transparent;
border-left: 40px solid #f2f2f2;
position: absolute; left: 0; top: 0;
}
Here this code creates tringle for both left and right side as given below:
content: ""; border-top: 40px solid transparent; border-bottom: 40px solid transparent; border-left: 40px solid #f2f2f2;
now we will use css code to make list first-child anchor and list last-child anchor to make it default layout so that tringle will not appear in first-child anchor for left and last-child anchor for right side.
Code is given below please check it:
#crumbs1 ul li:first-child a:before {
display: none;
}
#crumbs1 ul li:last-child a:after {
display: none;
}
As you can see in demo when we hover on breadcrumbs any list anchor it gives a effect by making it bit dark that means it is visited or hovered or we can present it effect to make it active as active breadcrumbs.
For the following code as given below:
#crumbs1 ul li a:hover {
background: #ff9a2d;
}
#crumbs1 ul li a.active{
background: #ff9a2d;
}
#crumbs1 ul li a:hover:after {
border-left-color: #ff9a2d;
}
#crumbs1 ul li a.active:after {
border-left-color: #ff9a2d;
}
Here you get a details code for all please check It will be more helpful for you :
CSS code for all breadcrumbs:
body, div, h1, h2, h3, h4, h5, h6, p, ul, ol, li, dl, dt, dd, img, form, fieldset, input, textarea, blockquote {
margin: 0; padding: 0; border: 0;
}
body {
margin: 200px;
font-family: Helvetica;
background: #f2f2f2;
}
/* Breadcrumbs 1 Css stylesheet */
#crumbs1 {
text-align: center;
margin-top:30px;
}
#crumbs1 ul {
list-style: none;
display: inline-table;
}
#crumbs1 ul li {
display: inline;
}
#crumbs1 ul li a {
display: block;
float: left;
height: 50px;
background: #ffd928;
text-align: center;
padding: 30px 40px 0 80px;
position: relative;
margin: 0 10px 0 0;
font-size: 20px;
text-decoration: none;
color: #fff;
}
#crumbs1 ul li a:after {
content: "";
border-top: 40px solid transparent;
border-bottom: 40px solid transparent;
border-left: 40px solid #ffd928;
position: absolute; right: -40px; top: 0;
z-index: 1;
}
#crumbs1 ul li a:before {
content: "";
border-top: 40px solid transparent;
border-bottom: 40px solid transparent;
border-left: 40px solid #f2f2f2;
position: absolute; left: 0; top: 0;
}
#crumbs1 ul li:first-child a {
border-top-left-radius: 10px; border-bottom-left-radius: 10px;
}
#crumbs1 ul li:first-child a:before {
display: none;
}
#crumbs1 ul li:last-child a {
padding-right: 80px;
border-top-right-radius: 10px; border-bottom-right-radius: 10px;
}
#crumbs1 ul li:last-child a:after {
display: none;
}
#crumbs1 ul li a:hover {
background: #ff9a2d;
}
#crumbs1 ul li a.active{
background: #ff9a2d;
}
#crumbs1 ul li a:hover:after {
border-left-color: #ff9a2d;
}
#crumbs1 ul li a.active:after {
border-left-color: #ff9a2d;
}
/* Breadcrumbs 1 css stylsheet Ends */
/* Breadcrumbs 2 css stylesheet starts */
#crumbs2 {
text-align: center;
margin-top:30px;
}
#crumbs2 ul {
list-style: none;
display: inline-table;
}
#crumbs2 ul li {
display: inline;
}
#crumbs2 ul li a {
display: block;
float: left;
height: 50px;
background: #56e9ae;
text-align: center;
padding: 30px 40px 0 80px;
position: relative;
margin: 0 10px 0 0;
font-size: 20px;
text-decoration: none;
color: #fff;
}
#crumbs2 ul li a:after {
content: "";
border-top: 40px solid transparent;
border-bottom: 40px solid transparent;
border-left: 40px solid #56e9ae;
position: absolute; right: -40px; top: 0;
z-index: 1;
}
#crumbs2 ul li a:before {
content: "";
border-top: 40px solid transparent;
border-bottom: 40px solid transparent;
border-left: 40px solid #f2f2f2;
position: absolute; left: 0; top: 0;
}
#crumbs2 ul li:first-child a {
border-top-left-radius: 0px; border-bottom-left-radius: 0px;
}
#crumbs2 ul li:last-child a {
padding-right: 80px;
border-top-right-radius: 0px; border-bottom-right-radius: 0px;
}
#crumbs2 ul li a:hover {
background: #49c593;
}
#crumbs2 ul li a.active {
background: #49c593;
}
#crumbs2 ul li a:hover:after {
border-left-color: #49c593;
}
#crumbs2 ul li a.active:after {
border-left-color: #49c593;
}
/* breadcrumbs 2 css stylesheet end */
/* Breadcrumbs 3 css stylesheet starts */
#crumbs3 {
text-align: center;
margin-top:30px;
}
#crumbs3 ul {
list-style: none;
display: inline-table;
}
#crumbs3 ul li {
display: inline;
}
#crumbs3 ul li a {
display: block;
float: left;
height: 50px;
background: #ff818b;
text-align: center;
padding: 30px 40px 0 80px;
position: relative;
margin: 0 10px 0 0;
font-size: 20px;
text-decoration: none;
color: #fff;
}
#crumbs3 ul li a:after {
content: "";
height:80px;
width:40px;
border-radius:0px 40px 40px 0px;
background: #ff818b;
position: absolute; right: -40px; top: 0;
z-index: 1;
}
#crumbs3 ul li a:before {
content: "";
height:80px;
width:40px;
border-radius:0px 40px 40px 0px;
background:#f2f2f2;
position: absolute; left: 0; top: 0;
}
#crumbs3 ul li:first-child a {
border-top-left-radius: 10px; border-bottom-left-radius: 10px;
}
#crumbs3 ul li:first-child a:before {
display: none;
}
#crumbs3 ul li:last-child a {
padding-right: 80px;
border-top-right-radius: 10px; border-bottom-right-radius: 10px;
}
#crumbs3 ul li:last-child a:after {
display: none;
}
#crumbs3 ul li a:hover {
background: #ea606b;
}
#crumbs3 ul li a.active {
background: #ea606b;
}
#crumbs3 ul li a:hover:after {
background: #ea606b;
}
#crumbs3 ul li a.active:after {
background: #ea606b;
}
/* breadcrumbs 3 css stylesheet end */
/* Breadcrumbs 4 css stylesheet starts */
#crumbs4 {
text-align: center;
margin-top:30px;
}
#crumbs4 ul {
list-style: none;
display: inline-table;
}
#crumbs4 ul li {
display: inline;
}
#crumbs4 ul li a {
display: block;
float: left;
height: 50px;
background: #2b97cc;
text-align: center;
padding: 30px 40px 0 80px;
position: relative;
margin: 0 10px 0 0;
font-size: 20px;
text-decoration: none;
color: #fff;
}
#crumbs4 ul li a:after {
content: "";
height:80px;
width:40px;
border-radius:0px 40px 40px 0px;
background:#2b97cc;
position: absolute; right: -40px; top: 0;
z-index: 1;
}
#crumbs4 ul li a:before {
content: "";
height:80px;
width:40px;
background:#f2f2f2;
border-radius:0px 40px 40px 0px;
position: absolute; left: 0; top: 0;
}
#crumbs4 ul li:first-child a {
border-top-left-radius: 0px; border-bottom-left-radius: 0px;
}
#crumbs4 ul li:last-child a {
padding-right: 80px;
border-top-right-radius: 0px; border-bottom-right-radius: 0px;
}
#crumbs4 ul li a:hover {
background: #207ca8;
}
#crumbs4 ul li a.active {
background: #207ca8;
}
#crumbs4 ul li a:hover:after {
background: #207ca8;
}
#crumbs4 ul li a.active:after {
background: #207ca8;
}
/* breadcrumbs 4 css stylesheet end */