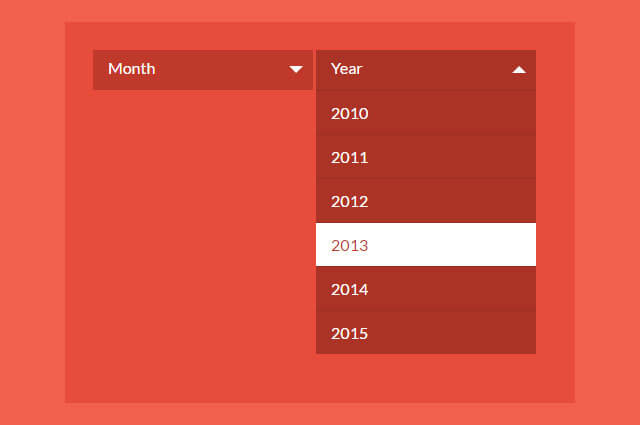
Some inspiration for styling a custom version of the select element. There are many possibilities and today we are exploring some ideas of how to let the user select a choice in style.
This custom select drop choice are flexible with all advance browser that will increase your website beauty with a glance.
Custom styling for select menu includes advance Css which demand css3 transition. Which provide smoothness in transition that is presentation of select menu.
transform the HTML elements into a structure that allows us to do some better styling, especially for more complex inputs like the select element. Once a custom structure is in place, the possibilities are really endless and the aim of creating a better experience for the user can be reached more easily.
With the help of this select menu tutorial you can customize you website select menu with you own styling to make it more fancy and attractive look.
custom select menu is the most available option nowadays in website so that here I am providing you good quality custom select menu to make your website more stylish and compatible to all browsers. This custom select menu is compatible to all browsers and tested with them.
Please have this select menu and choices with your website and increase styling of your websites:
HTML:-
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <select id="mounth"> <option value="hide">Month</option> <option value="january" rel="icon-temperature">January</option> <option value="february">February</option> <option value="march">March</option> <option value="april">April</option> <option value="may">May</option> <option value="june">June</option> <option value="july">July</option> <option value="august">August</option> <option value="september">September</option> <option value="october">October</option> <option value="november">November</option> <option value="december">December</option> </select> <select id="year"> <option value="hide">Year</option> <option value="2010">2010</option> <option value="2011">2011</option> <option value="2012">2012</option> <option value="2013">2013</option> <option value="2014">2014</option> <option value="2015">2015</option> </select> |
CSS:-
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 | .select { cursor: pointer; display: inline-block; position: relative; font-size: 16px; color: #fff; width: 220px; height: 40px; } .select-styled { position: absolute; top: 0; right: 0; bottom: 0; left: 0; background-color: #c0392b; padding: 8px 15px; -moz-transition: all 0.2s ease-in; -o-transition: all 0.2s ease-in; -webkit-transition: all 0.2s ease-in; transition: all 0.2s ease-in; } .select-styled:after { content: ""; width: 0; height: 0; border: 7px solid transparent; border-color: #fff transparent transparent transparent; position: absolute; top: 16px; right: 10px; } .select-styled:hover { background-color: #b83729; } .select-styled:active, .select-styled.active { background-color: #ab3326; } .select-styled:active:after, .select-styled.active:after { top: 9px; border-color: transparent transparent #fff transparent; } .select-options { display: none; position: absolute; top: 100%; right: 0; left: 0; z-index: 999; margin: 0; padding: 0; list-style: none; background-color: #ab3326; } .select-options li { margin: 0; padding: 12px 0; text-indent: 15px; border-top: 1px solid #962d22; -moz-transition: all 0.15s ease-in; -o-transition: all 0.15s ease-in; -webkit-transition: all 0.15s ease-in; transition: all 0.15s ease-in; } .select-options li:hover { color: #c0392b; background: #fff; } .select-options li[rel="hide"] { display: none; } |


 by
by 


Check the Custum (Custom) Spelling and Be Honest!
Yes sir, it is a spelling mistake & thankful that you have mentioned it.