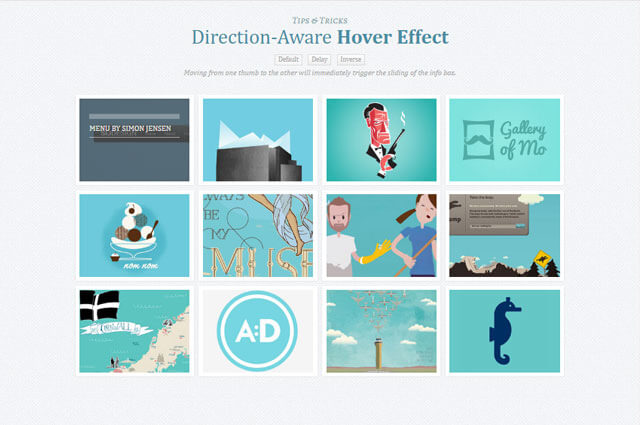
In today’s post I am going to show that how to create a direction aware hover effect using css3 transition and jquery. The goal is to make a little overlay along with a thumbnails from the direction that we are coming with the mouse on it. And if we are leaving the element overlay will slide out to that direction again from where it is coming. This going to get a beautifull and interesting effect by this.
We’ll use an unordered list for the thumbnails and the description overlays:
HTML:-
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<ul id="da-thumbs" class="da-thumbs"> <li> <a href="http://dribbble.com/shots/502538-Natalie-Justin-Cleaning"> <img src="images/7.jpg" /> <div><span>Natalie & Justin Cleaning by Justin Younger</span></div> </a> </li> <li> <!-- ... --> </li> <!-- ... --> </ul> |
All the items will be floating in the left side and have a relative position because we are making description overlay in absolute position along with items.
CSS:-
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
.da-thumbs li { float: left; margin: 5px; background: #fff; padding: 8px; position: relative; box-shadow: 0 1px 3px rgba(0,0,0,0.1); } .da-thumbs li a, .da-thumbs li a img { display: block; position: relative; } .da-thumbs li a { overflow: hidden; } .da-thumbs li a div { position: absolute; background: rgba(75,75,75,0.7); width: 100%; height: 100%; } |
What we have to do: It is depending from which direction we are entering the mouse, for this we initially set a respective “from” style which will set the correct initial position for the mouse entrence. After this we will apply css3 transition and then final style on it, due to this slide will slide in accordingly. We are are leaving the element, will apply again “from” for respective styling so that slide can slide out from the direction of mouse entrence and remove the final styling:
Javascript code for the following is given below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
this.$el.on( 'mouseenter.hoverdir, mouseleave.hoverdir', function( event ) { var $el = $( this ), $hoverElem = $el.find( 'div' ), direction = self._getDir( $el, { x : event.pageX, y : event.pageY } ), styleCSS = self._getStyle( direction ); if( event.type === 'mouseenter' ) { $hoverElem.hide().css( styleCSS.from ); clearTimeout( self.tmhover ); self.tmhover = setTimeout( function() { $hoverElem.show( 0, function() { var $el = $( this ); if( self.support ) { $el.css( 'transition', self.transitionProp ); } self._applyAnimation( $el, styleCSS.to, self.options.speed ); } ); }, self.options.hoverDelay ); } else { if( self.support ) { $hoverElem.css( 'transition', self.transitionProp ); } clearTimeout( self.tmhover ); self._applyAnimation( $hoverElem, styleCSS.from, self.options.speed ); } } ); |