Hello friends with this Article Toggle Animation In Between Login And Sign Up Form I gonna let you show a very beautiful toggle animation in between Login and Sign up form Using CSS and jQuery. I show you how we will be able to switch these Login and Sign Up form. Both Sign in and Sign up form will be created in same page.
Before going any brief I will show you a quick link of my two previous post which you may like also which is Material Design Login Form Animation and Direction Aware 3D hover Effects, these both Article will blow your mind.
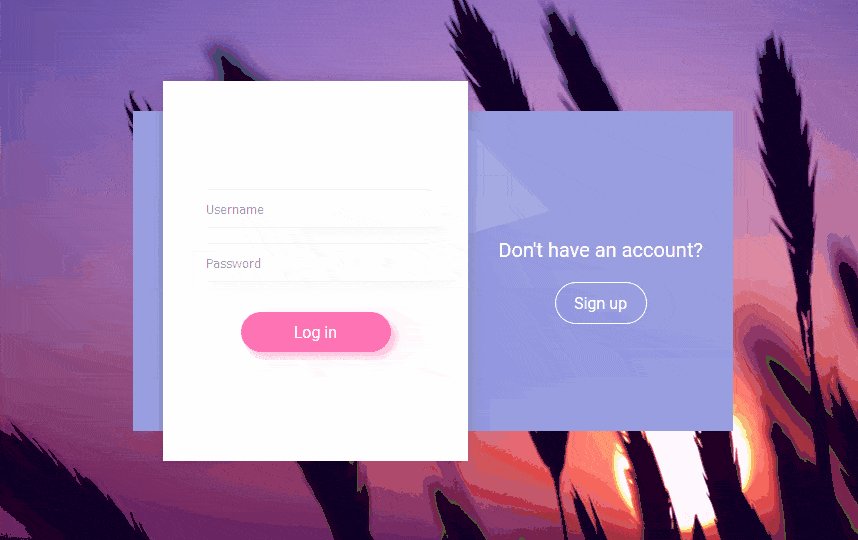
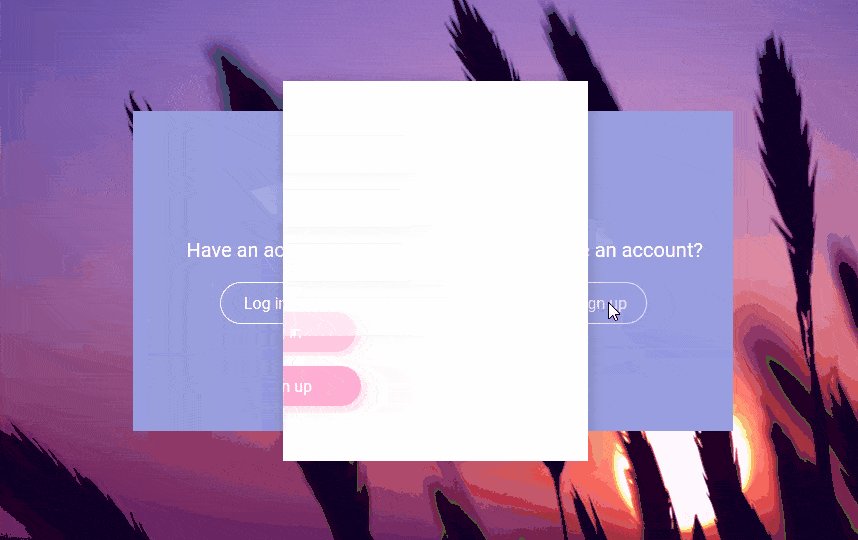
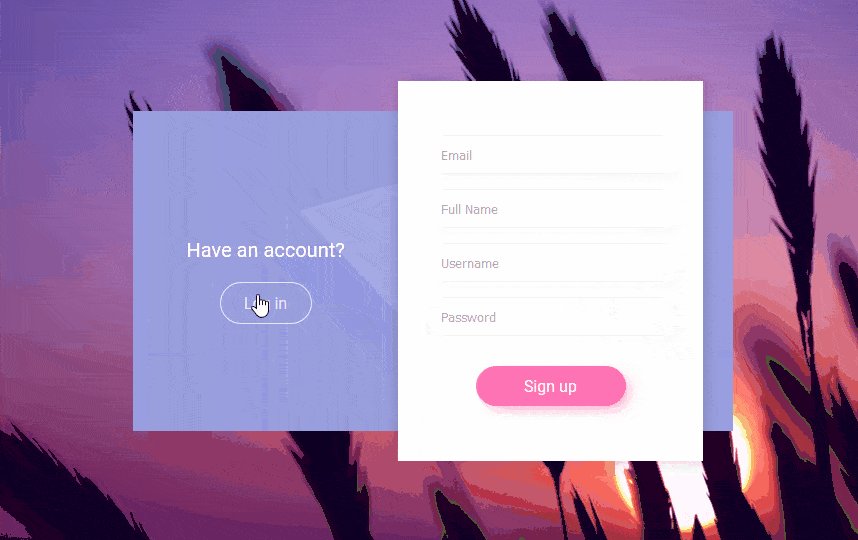
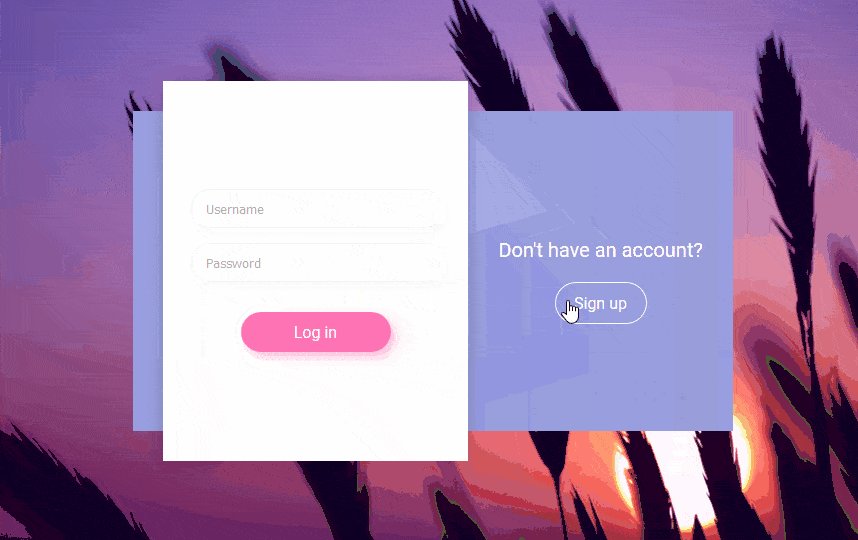
It is a nice interface where you can switch between the Login and Sign up Form, it is designed by me Rahul Yaduvanshi. Here when you will click on sign up button sign up form will be navigated by a animated layer that will focus the Sign up Form, same will be repeated for the Login form too.
It is always better to have interesting and well-designed sign up page that can easily catch the response from your website user so that you can be success to increase your chance to get more signups. It is universal fact that nobody will stop to load your website unless you have something interesting or good reason to stop them. In this tutorial, I will let you know how to have switch animation in both login and sign up form with same page in a smoother way.
Lets start the work : please use latest jQuery library to get toggle effect with javascript code.
Markup Code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
<div class="container"> <div class="box"></div> <div class="container-forms"> <div class="container-info"> <div class="info-item"> <div class="table"> <div class="table-cell"> <p> Have an account? </p> <div class="btn"> Log in </div> </div> </div> </div> <div class="info-item"> <div class="table"> <div class="table-cell"> <p> Don't have an account? </p> <div class="btn"> Sign up </div> </div> </div> </div> </div> <div class="container-form"> <div class="form-item log-in"> <div class="table"> <div class="table-cell"> <input name="Username" placeholder="Username" type="text" /><input name="Password" placeholder="Password" type="Password" /> <div class="btn"> Log in </div> </div> </div> </div> <div class="form-item sign-up"> <div class="table"> <div class="table-cell"> <input name="email" placeholder="Email" type="text" /><input name="fullName" placeholder="Full Name" type="text" /><input name="Username" placeholder="Username" type="text" /><input name="Password" placeholder="Password" type="Password" /> <div class="btn"> Sign up </div> </div> </div> </div> </div> </div> </div> |
Style sheet:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 |
@import "https://fonts.googleapis.com/css?family=Oswald|Roboto"; body { font-family: "Roboto",sans-serif; height: 100%; left: 0; overflow: hidden; position: absolute; top: 0; width: 100%; } body::before { content:""; background: url(http://wallpaper-gallery.net/images/wallpapers-hd-pictures/wallpapers-hd-pictures-10.jpg) no-repeat center center; background-size:cover; position:fixed; margin:0; top:0; bottom:0; right:0; left:0; width:100%; height:100%; } .table { display: table; height: 100%; width: 100%; } .table-cell { display: table-cell; transition: all 0.5s ease 0s; vertical-align: middle; } .container { background-color: rgb(153, 158, 222); height: 320px; margin: -160px auto 0; position: relative; top: 50%; transition: all 0.5s ease 0s; width: 600px; } .container .box { height: 100%; left: 0; overflow: hidden; position: absolute; top: 0; width: 100%; } .container .box::before, .container .box::after { background-color: rgb(146, 151, 224); content: " "; height: 285px; left: 152px; position: absolute; top: 50px; transform: rotateX(52deg) rotateY(15deg) rotateZ(-38deg); transition: all 0.5s ease 0s; width: 300px; } .container .box::after { background-color: rgb(165, 170, 228); height: 180px; left: 80px; top: -10px; width: 320px; } .container .container-forms { position: relative; } .container .btn { background-color: rgb(255, 115, 179); color: rgb(255, 255, 255); cursor: pointer; margin: 0 auto; opacity: 1; text-align: center; transition: all 0.5s ease 0s; width: 60px; } .container .btn:hover { opacity: 0.7; } .container .btn, .container input { border-radius: 30px; padding: 10px 15px; } .container input { border: 1px solid rgb(243, 243, 243); box-shadow: 6px 6px 10px rgba(0, 0, 0, 0.03); color: rgb(102, 102, 102); display: block; margin: 0 auto 15px; transition: all 0.3s ease 0s; width: 220px; } .container .container-forms .container-info { font-size: 0; text-align: left; } .container .container-forms .container-info .info-item { color: rgb(255, 255, 255); display: inline-block; font-size: 16px; height: 320px; opacity: 1; text-align: center; transition: all 0.3s ease 0s; vertical-align: top; width: 300px; } .container .container-forms .container-info .info-item p { font-size: 20px; margin: 20px; } .container .container-forms .container-info .info-item .btn { background-color: rgba(0, 0, 0, 0); border: 1px solid rgb(255, 255, 255); } .container .container-forms .container-info .info-item .table-cell { padding-right: 35px; } .container .container-forms .container-info .info-item:nth-child(2) .table-cell { padding-left: 35px; padding-right: 0; } .container .container-form { background-color: rgb(255, 255, 255); box-shadow: 0 0 15px 0 rgba(0, 0, 0, 0.2); height: 380px; left: 30px; overflow: hidden; position: absolute; top: -30px; transition: all 0.5s ease 0s; width: 305px; } .container .container-form::before { color: rgb(83, 86, 173); content: "✔"; font-size: 130px; left: 160px; opacity: 0; position: absolute; top: -50px; transition: all 0.5s ease 0s; } .container .container-form .btn { box-shadow: 5px 5px 10px rgba(255, 115, 179, 0.5); display: block; margin-top: 30px; position: relative; width: 120px; } .container .form-item { height: 100%; left: 0; opacity: 1; position: absolute; top: 0; transition: all 0.5s ease 0s; width: 100%; } .container .form-item.sign-up { left: -100%; opacity: 0; position: absolute; } .container.log-in .box::before { height: 265px; left: 180px; position: absolute; top: 62px; } .container.log-in .box::after { height: 220px; left: 192px; top: 22px; width: 324px; } .container.log-in .container-form { left: 265px; } .container.log-in .container-form .form-item.sign-up { left: 0; opacity: 1; } .container.log-in .container-form .form-item.log-in { left: -100%; opacity: 0; } .container.active { height: 140px; margin-top: -70px; width: 260px; } .container.active .container-form { height: 200px; left: 30px; width: 200px; } .container.active .container-form::before { color: rgb(83, 86, 173); content: "✔"; font-size: 130px; left: 51px; opacity: 1; position: absolute; top: 5px; } .container.active input, .container.active .btn, .container.active .info-item { display: none; height: 0; margin: 0 auto; opacity: 0; padding: 0; } .container.active .form-item { height: 100%; } .container.active .container-forms .container-info .info-item { height: 0; opacity: 0; } .rabbit { bottom: 20px; fill: rgb(255, 255, 255); height: 50px; position: absolute; right: 20px; width: 50px; z-index: 3; } |
Javascript code for toggle Animation:
|
1 2 3 4 5 6 |
$(".info-item .btn").click(function(){ $(".container").toggleClass("log-in"); }); $(".container-form .btn").click(function(){ $(".container").addClass("active"); }); |