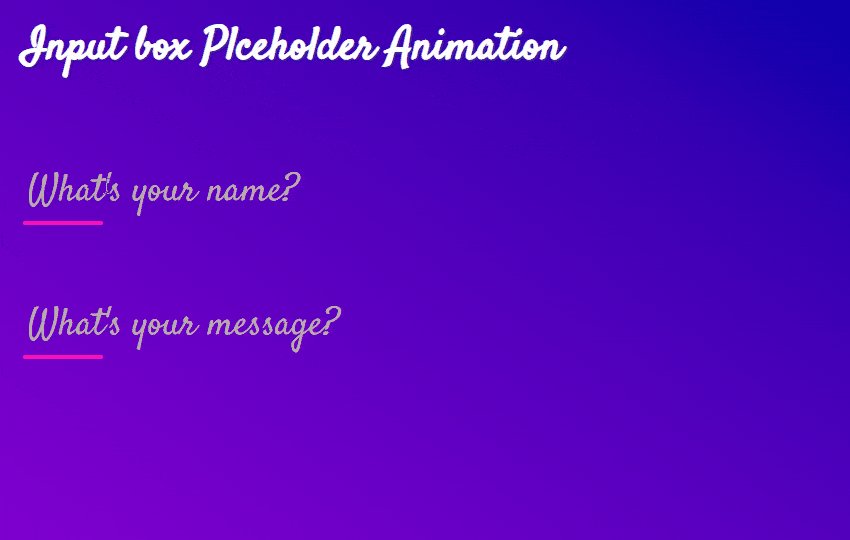
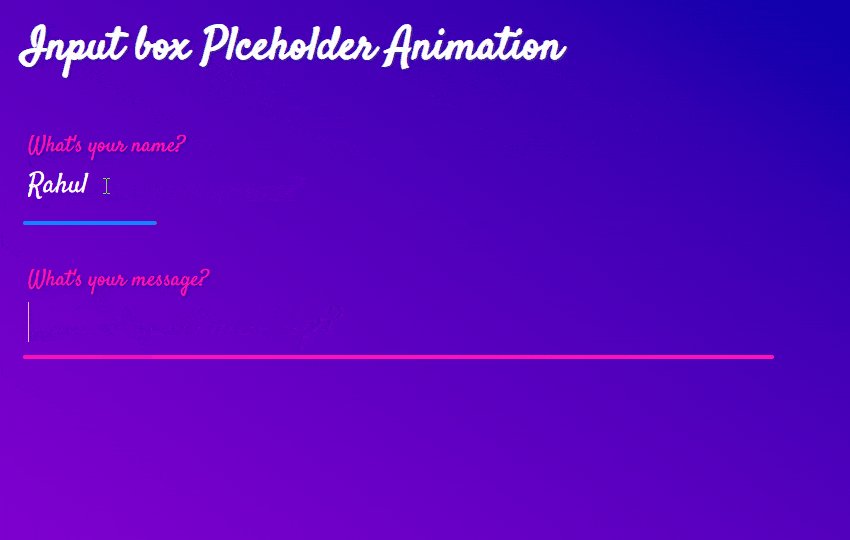
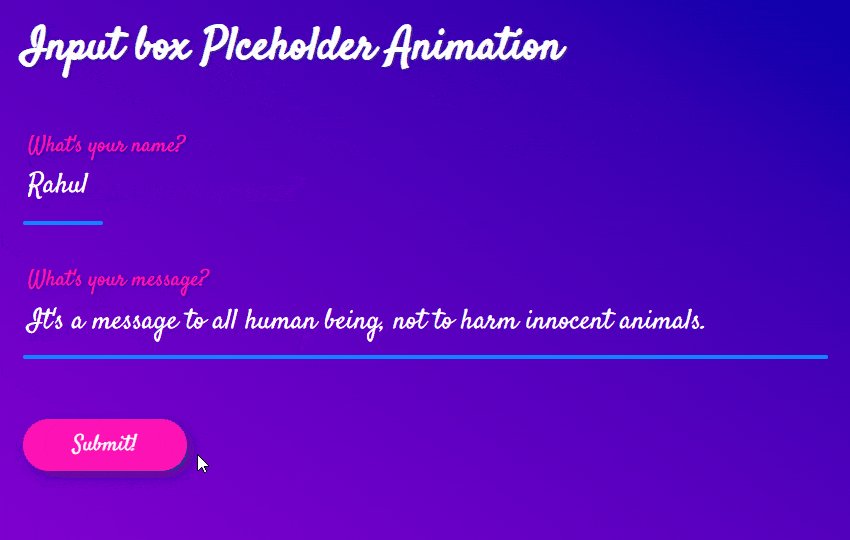
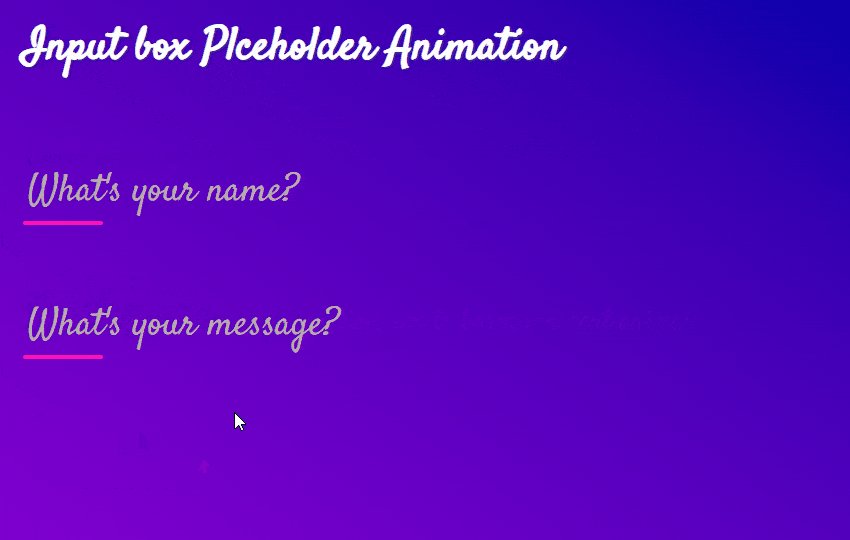
 This is good example of material designed input field placeholder to level transition. Here, when you click on input field or focus on text area visible placeholder will animate from placeholder to label. This animation of placeholder to label in achieved with the help of advance css Properties like transition and transform.
This is good example of material designed input field placeholder to level transition. Here, when you click on input field or focus on text area visible placeholder will animate from placeholder to label. This animation of placeholder to label in achieved with the help of advance css Properties like transition and transform.
Transition help to change the position from placeholder to label at the top of input field and transform help to reduce the size of text. But in the case of this material design html form I have animated most of the things by use of css3 property. Here Transition is used to handle all effects weather it is border animation, background color animation, font size transition or position.
Lets take a look at html form code:
Html Code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <!DOCTYPE html> <html lang="en" > <head> <meta charset="UTF-8"> <title>Input box Plceholder Animation</title> <link href='https://fonts.googleapis.com/css?family=Lora|Ubuntu:300,400' rel='stylesheet' type='text/css'> <link rel="stylesheet" href="css/style.css"> </head> <body> <h1>Input box Plceholder Animation</h1> <form> <input type="text" name="name" class="question" id="nme" required autocomplete="off" /> <label for="nme"><span>What's your name?</span></label> <hr> <textarea name="message" rows="1" class="question" id="msg" required autocomplete="off"></textarea> <label for="msg"><span>What's your message?</span></label> <hr> <input type="submit" value="Submit!" /> </form> </body> </html> |
CSS Code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 | /* Basic input element using psuedo classes */ @import url('https://fonts.googleapis.com/css?family=Satisfy&display=swap'); html { font-family: 'Satisfy', cursive; width: 100%; background-image: linear-gradient(to right top, #8500d1, #6e00c7, #5500be, #3800b3, #0000a9); height: 100vh; } body { margin: 5% auto 0 auto; width: 90%; max-width: 1125px; } h1 { font-size: 45px; margin-bottom: 2.5%; color: #fff; margin-bottom: 70px; text-shadow: 1px 1px 3px rgba(0,0,0,0.3); } input, span, label, textarea { font-family: 'Satisfy', cursive; display: block; margin: 10px; padding: 5px; border: none; font-size: 22px; } textarea:focus, input:focus { outline: 0; } /* Question */ input.question, textarea.question { font-size: 28px; line-height: 48px; font-weight: 300; border-radius: 2px; margin: 0; border: none; width: 100%; background: rgba(0, 0, 0, 0); transition: padding-top 0.2s ease, margin-top 0.2s ease; overflow: hidden; /* Hack to make "rows" attribute apply in Firefox. */ height: 60px; color: #fff; } /* Underline and Placeholder */ textarea.question{ line-height: 64px; resize: none; } input.question + label, textarea.question + label { display: block; position: relative; white-space: nowrap; padding: 0; margin: 0; width: 10%; border-top: 4px solid #ff12b6; -webkit-transition: width 0.4s ease; transition: width 0.4s ease; height: 0px; border-radius: 5px; } input.question:focus + label, textarea.question:focus + label { width: 100%; } input.question:focus, input.question:valid, textarea.question:valid, textarea.question:focus { padding-top: -35px; padding-top: -35px; } input.question:focus + label > span, textarea.question:focus + label > span, input.question:valid + label > span, textarea.question:valid + label > span { top: -100px; font-size: 22px; color: #ff12b6; text-shadow: 1px 1px 3px rgba(0,0,0,0.3); } input.question:valid + label, textarea.question:valid + label { border-color: #1183FF; } input.question:invalid, textarea.question:invalid { box-shadow: none; } input.question + label > span, textarea.question + label > span { font-weight: 300; margin: 0; position: absolute; color: #baacac; font-size: 38px; top: -66px; left: 0px; z-index: -1; -webkit-transition: top 0.2s ease, font-size 0.2s ease, color 0.2s ease; transition: top 0.2s ease, font-size 0.2s ease, color 0.2s ease; } input[type="submit"] { -webkit-transition: opacity 0.2s ease, background 0.2s ease; transition: opacity 0.2s ease, background 0.2s ease; display: block; opacity: 0; margin: 10px 0 0 0; padding: 10px; cursor: pointer; border-radius: 30px; width: 164px; box-shadow: 5px 5px 10px rgba(0,0,0,0.3); background: #ff12b6; color: #fff; } input[type="submit"]:hover { background: #D11A98; } input[type="submit"]:active { background: #D11A98; } input.question:valid ~ input[type="submit"], textarea.question:valid ~ input[type="submit"] { -webkit-animation: appear 1s forwards; animation: appear 1s forwards; } hr{ clear: both; margin-top: 10px; margin-bottom: 50px; border: 0; } input.question:invalid ~ input[type="submit"], textarea.question:invalid ~ input[type="submit"] { display: none; } @-webkit-keyframes appear { 100% { opacity: 1; } } @keyframes appear { 100% { opacity: 1; } } |

 by
by