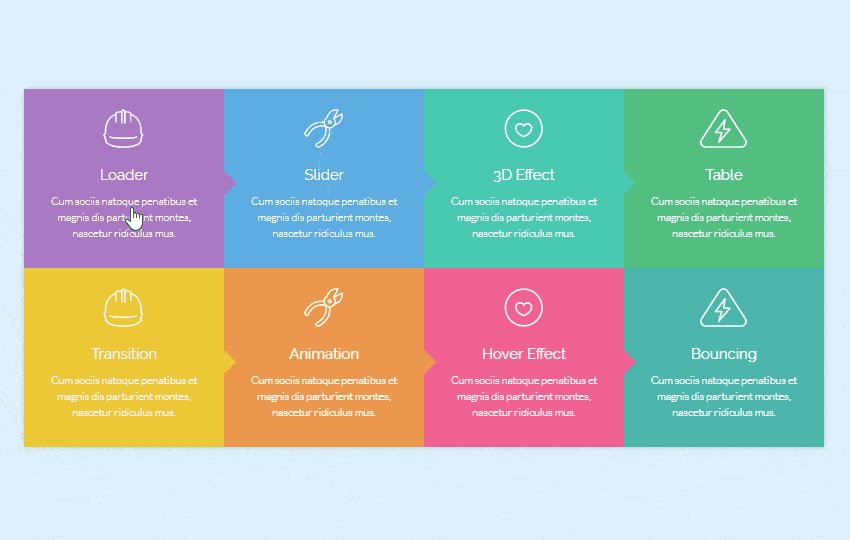
Responsive Content Block with Hover Effect
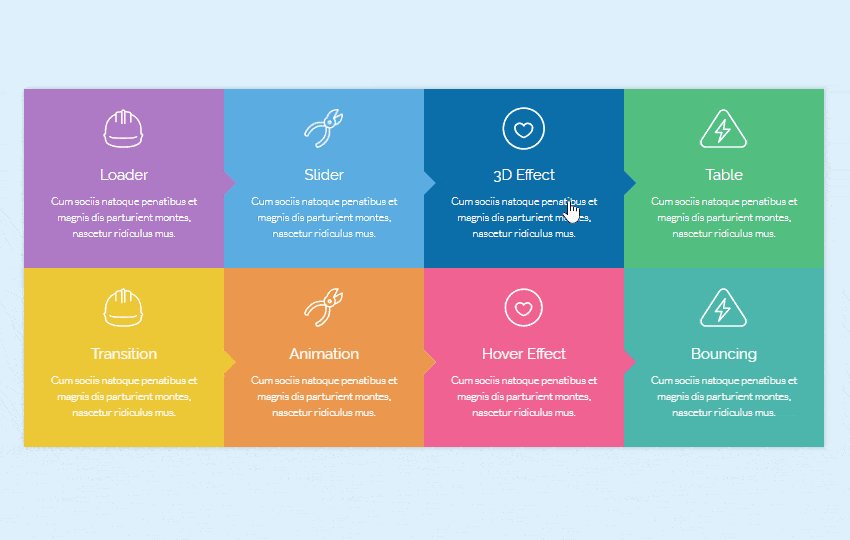
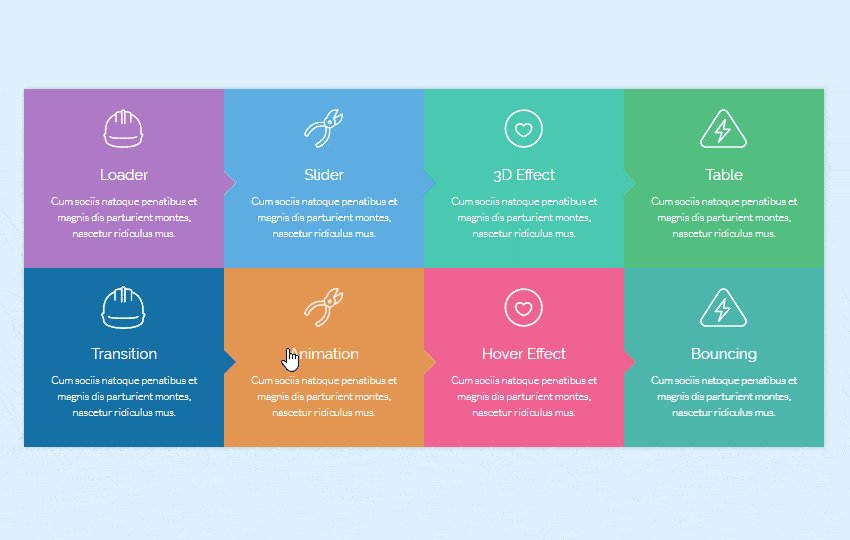
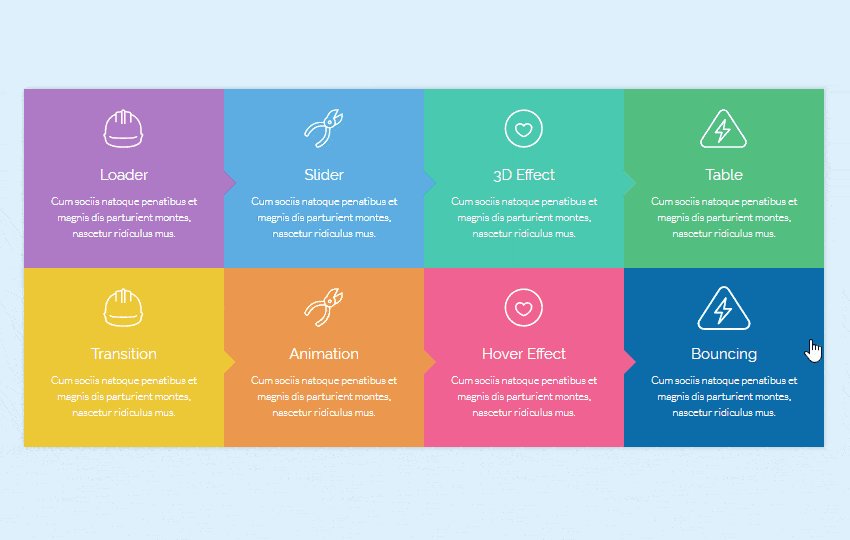
Here I am sharing a responsive content block with several effects on it. In this post you will see on hover content block and icon will be zoom in, it can be a good option for your next design project to implement it with.
Before sharing more details i would like to share my recent top articles with you, hope you like it.
Coming to the article again, here you will find three things:
1: Responsive Content block or responsive grid.
2: Scalable Svg Icons On hover.
2: Background color Animation on hover.
Along with this you will also learn how to use psuedo elemetns to make Arrow and provide different color (i have provide Quality Material Color to each Content Block) to each content block background.
You can use these content block with your website to make it more effective and beautiful. you can place your service with these responsive grid to provide a quick view of your service that you provide along with relative icons, can be find easily from flaticons or iconfinder.
Now i will let you know how to integrate this Responsive Content Block with Your website with your website:
LETS start coding:
HTML Structure:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 | <svg xmlns="http://www.w3.org/2000/svg" style="display: none;"> <symbol id="helmet" viewBox="0 0 90 75"> <path d="M69.1,51.7c-0.3,0.2-0.6,0.3-0.8,0.5c-2,1.1-3.9,2.2-23.7,2.2s-21.6-1.1-23.7-2.2 c-0.3-0.1-0.5-0.3-0.8-0.5c-0.7-0.3-1.5-0.1-1.9,0.6s-0.1,1.5,0.6,1.9c0.3,0.1,0.5,0.3,0.7,0.4c2.5,1.4,4.6,2.5,25,2.5 s22.6-1.2,25-2.5c0.2-0.1,0.5-0.3,0.7-0.4c0.7-0.3,1-1.2,0.6-1.9C70.6,51.6,69.8,51.3,69.1,51.7z" /> <path d="M79.5,46.2v-4.4c0-15.3-7.1-26.8-19.5-32V9.7c0-2.3-1.8-4.1-4.1-4.2l-7.3-1.2c-0.5-1.7-2.1-3-4-3 c-1.9,0-3.5,1.3-4,3l-7.3,1.2c-2.3,0.1-4.1,1.9-4.1,4.2v0.1c-12.4,5.1-19.5,16.7-19.5,32v4.4c-1.6,0.6-2.8,2.1-2.8,3.9 c0,0.3,0.1,0.5,0.2,0.8c0,0,2.6,3.9,2.6,7.6c0,4,2.4,7.6,6.4,9.6c0.3,0.1,0.5,0.3,0.9,0.5c3.1,1.7,9.7,5.3,27.7,5.3 c18,0,24.5-3.6,27.7-5.3c0.3-0.2,0.6-0.3,0.9-0.5c4-2,6.4-5.6,6.4-9.6c0-3.7,2.5-7.6,2.6-7.6c0.2-0.2,0.2-0.5,0.2-0.8 C82.3,48.3,81.1,46.8,79.5,46.2z M76.7,58.5c0,4.3-3.4,6.4-4.8,7.1c-0.3,0.1-0.6,0.3-1,0.5c-2.9,1.6-9.1,4.9-26.3,4.9 s-23.4-3.3-26.3-4.9c-0.4-0.2-0.7-0.4-0.9-0.5c-1.4-0.7-4.8-2.9-4.8-7.1c0-3.8-2-7.5-2.8-8.7c0.2-0.6,0.7-1.1,1.4-1.1 c0.8,0,1.4-0.6,1.4-1.4l0,0c0,0,0,0,0,0v-5.6c0-13.8,5.9-24,16.8-29V25c0,0.8,0.6,1.4,1.4,1.4S32,25.8,32,25V9.7 c0-0.8,0.6-1.4,1.4-1.4c0.1,0,0.2,0,0.2,0l6.8-1.1v20.7c0,0.8,0.6,1.4,1.4,1.4s1.4-0.6,1.4-1.4V5.5c0-0.8,0.6-1.4,1.4-1.4 S46,4.7,46,5.5v22.3c0,0.8,0.6,1.4,1.4,1.4s1.4-0.6,1.4-1.4V7.1l6.8,1.1c0.1,0,0.2,0,0.2,0c0.8,0,1.4,0.6,1.4,1.4v0.9 c0,0.1,0,0.1,0,0.2V25c0,0.8,0.6,1.4,1.4,1.4s1.4-0.6,1.4-1.4V12.8c10.8,4.9,16.8,15.1,16.8,29v5.6c0,0.8,0.6,1.4,1.4,1.4 c0.7,0,1.2,0.5,1.4,1.1C78.7,51.1,76.7,54.7,76.7,58.5z" /> </symbol> <symbol id="cutters" viewBox="0 0 90 75"> <path d="M80.8,9.1c-0.4-0.2-0.9-0.3-1.3,0l-12.4,6.4L73.5,3c0.2-0.4,0.2-0.9,0-1.3c-0.2-0.4-0.7-0.6-1.1-0.6 c-4,0-9.5,0-13.8,3.2C53.6,8,50.9,14.5,50.4,16c-3,1.9-4.9,5-5.3,8.5c-8.6,0-15.5,0.2-22.7,5.4C11.1,38,8.6,47,8.6,48.3 c0,1.3,0.8,2.2,1.4,2.9c1.2,1.2,2.5,1.9,3.8,1.9c0.1,0,0.2,0,0.2,0c0.9,0,1.8-0.4,2.4-1c0.3-0.3,0.6-0.7,0.8-1.2 c0-0.1,3.8-8.7,12.6-13.9c6.3-3.8,15.4-3,18.4-2.7c0.4,3,1.1,12.1-2.7,18.4c-5.2,8.7-13.8,12.5-13.9,12.6 c-0.4,0.2-0.8,0.4-1.1,0.8c-0.7,0.7-1.1,1.6-1,2.7c0.1,1.2,0.8,2.6,1.9,3.8c0.7,0.7,1.6,1.4,2.9,1.4c1.3,0,10.3-2.5,18.3-13.8 C57.8,52.9,58,46,58,37.4c3.6-0.4,6.7-2.4,8.5-5.3c1.6-0.5,8.2-3,11.8-8.1c3.1-4.3,3.1-9.8,3.1-13.9C81.4,9.7,81.2,9.3,80.8,9.1z M28.4,34.8C19,40.4,15,49.5,14.8,49.9c-0.1,0.2-0.1,0.3-0.2,0.4c-0.2,0.2-0.4,0.3-0.7,0.2c-0.6,0-1.4-0.5-2.1-1.2 c-0.6-0.6-0.6-0.9-0.6-1c0.1-1.3,2.8-9.2,12.7-16.3c6.6-4.7,13.1-4.9,21.2-5c0.2,1.6,0.7,3.1,1.4,4.4 C42.2,31.2,34.4,31.2,28.4,34.8z M50.4,58.6c-7.1,9.9-15,12.6-16.2,12.7c-0.1,0-0.4,0-1-0.6C32.5,70,32,69.2,32,68.6 c0-0.3,0.1-0.5,0.2-0.7c0.1-0.1,0.2-0.2,0.4-0.2c0.4-0.2,9.4-4.2,15.1-13.6c3.6-6,3.6-13.8,3.2-18.1c1.3,0.8,2.8,1.3,4.5,1.4 C55.4,45.5,55.2,52,50.4,58.6z M56.7,34.9c-5,0-9.1-4.1-9.1-9.1c0-3.2,1.7-6.3,4.6-7.9c0.3-0.2,0.5-0.5,0.6-0.9 c0.3-0.9,2.8-7.3,7.3-10.7c2.9-2.2,6.7-2.6,10.1-2.7l-7.1,13.9c-0.4,0.4-0.4,1-0.2,1.5c0,0,0.1,0.1,0.1,0.1c0,0.1,0.1,0.1,0.1,0.2 c1.7,1.7,2.7,4,2.7,6.4C65.8,30.8,61.7,34.9,56.7,34.9z M76.2,22.5c-2.2,3-5.7,5.1-8.2,6.2c0.2-0.9,0.4-1.9,0.4-2.9 c0-2.5-0.8-4.9-2.3-6.9l12.7-6.6C78.7,15.7,78.3,19.5,76.2,22.5z" /> <path fill="#FFFFFF" d="M56.7,21.9c-2.2,0-3.9,1.8-3.9,3.9c0,2.2,1.8,3.9,3.9,3.9s3.9-1.8,3.9-3.9C60.6,23.6,58.9,21.9,56.7,21.9z M56.7,27.1c-0.7,0-1.3-0.6-1.3-1.3s0.6-1.3,1.3-1.3c0.7,0,1.3,0.6,1.3,1.3S57.4,27.1,56.7,27.1z" /> </symbol> <symbol id="heart" viewBox="0 0 90 75"> <path d="M52.1,27.2c-2.3,0-4.7,1.1-6.6,3.1c-1.7-1.6-4.2-3.1-6.9-3.1c-5.4,0-9.7,4-9.7,9 c0,11.9,14.9,17.6,15.6,17.8c0.3,0.1,0.7,0.2,1,0.2c0.3,0,0.7-0.1,1-0.2c0.2-0.1,15.4-5.7,15.4-17.9 C61.8,31.2,57.5,27.2,52.1,27.2z M45.4,51.2c-0.9-0.3-13.5-5.4-13.5-15c0-3.3,3-6,6.7-6c2.3,0,4.5,1.7,5.8,3.3l1.2,1.6l1.2-1.6 c0.7-1,2.7-3.3,5.4-3.3c3.7,0,6.7,2.7,6.7,5.9C58.8,45.9,46.3,50.9,45.4,51.2z" /> <path d="M45.4,1.4C25.5,1.4,9.3,17.6,9.3,37.6s16.2,36.1,36.1,36.1s36.1-16.2,36.1-36.1S65.4,1.4,45.4,1.4z M45.4,70.6c-18.2,0-33.1-14.8-33.1-33.1c0-18.2,14.8-33.1,33.1-33.1c18.2,0,33.1,14.8,33.1,33.1C78.5,55.8,63.7,70.6,45.4,70.6z" /> </symbol> <symbol id="caution" viewBox="0 0 90 75"> <path d="M88,58.6c0-0.1-0.1-0.1-0.1-0.2L53.7,5.6c0,0-0.1-0.1-0.1-0.1C51.7,2.7,48.4,1,45,1 c-3.4,0-6.7,1.7-8.7,4.4c0,0-0.1,0.1-0.1,0.2L2.1,58.4c0,0.1-0.1,0.1-0.1,0.2c-0.1,0.3-1.1,2.6-1.1,4.7C0.9,69.2,5.7,74,11.6,74 h66.9c5.9,0,10.6-4.8,10.6-10.6C89.1,61.2,88.1,58.9,88,58.6z M78.4,70.9H11.6c-4.2,0-7.6-3.4-7.6-7.6c0-1.2,0.5-2.8,0.8-3.4 L38.9,7.2c0,0,0,0,0,0c1.4-1.9,3.7-3.1,6.1-3.1c2.4,0,4.7,1.2,6.1,3.1c0,0,0,0,0,0l34.1,52.8c0.3,0.6,0.8,2.2,0.8,3.4 C86,67.5,82.6,70.9,78.4,70.9z" /> <path d="M57.2,37.5H46.8L49.5,21c0.1-0.7-0.3-1.4-0.9-1.6c-0.6-0.3-1.4-0.1-1.8,0.5L28.6,44.2 c-0.3,0.5-0.4,1.1-0.1,1.6s0.8,0.8,1.4,0.8h10l-5.4,16.2c-0.2,0.7,0.1,1.4,0.7,1.8c0.2,0.1,0.5,0.2,0.8,0.2c0.4,0,0.8-0.2,1.1-0.5 L58.3,40c0.4-0.4,0.5-1.1,0.2-1.6S57.8,37.5,57.2,37.5z M39.7,56.7l3.7-11.1c0.2-0.5,0.1-1-0.2-1.4s-0.7-0.6-1.2-0.6h-9.1 l12.7-16.9l-2,12.1c-0.1,0.4,0.1,0.9,0.3,1.2s0.7,0.5,1.2,0.5h8.8L39.7,56.7z" /> </symbol> </svg> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css"> <link rel="stylesheet" href="css/style.css"> </head> <body> <div id="btns"> <div class="btn" onclick="window.location='https://www.google.com'"> <svg class="icon"> <use xlink:href="#helmet"></use> </svg> <h2>Loader</h2> <p>Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> </div> <div class="btn" onclick="window.location='#'"> <svg class="icon"> <use xlink:href="#cutters"></use> </svg> <h2>Slider</h2> <p>Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> </div> <div class="btn" onclick="window.location='#'"> <svg class="icon"> <use xlink:href="#heart"></use> </svg> <h2>3D Effect</h2> <p>Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> </div> <div class="btn" onclick="window.location='#'"> <svg class="icon"> <use xlink:href="#caution"></use> </svg> <h2>Table</h2> <p>Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> </div> <div class="btn" onclick="window.location='#'"> <svg class="icon"> <use xlink:href="#helmet"></use> </svg> <h2>Transition</h2> <p>Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> </div> <div class="btn" onclick="window.location='#'"> <svg class="icon"> <use xlink:href="#cutters"></use> </svg> <h2>Animation</h2> <p>Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> </div> <div class="btn" onclick="window.location='#'"> <svg class="icon"> <use xlink:href="#heart"></use> </svg> <h2>Hover Effect</h2> <p>Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> </div> <div class="btn" onclick="window.location='#'"> <svg class="icon"> <use xlink:href="#caution"></use> </svg> <h2>Bouncing</h2> <p>Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> </div> </div> |
CSS Stylesheet:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 | html { display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; -webkit-box-align: center; -ms-flex-align: center; align-items: center; width: 100%; height: 100%; padding: 20px; background: #ddf0fc; box-sizing: border-box; } #btns * { -webkit-transition: all .3s ease-in-out; transition: all .3s ease-in-out; } #btns { max-width: 1200px; margin: auto; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-pack: distribute; justify-content: space-around; -webkit-box-align: stretch; -ms-flex-align: stretch; align-items: stretch; -ms-flex-flow: row wrap; flex-flow: row wrap; box-shadow: 0px 0px 10px 0px rgba(0, 0, 0, 0.2); } .btn { position: relative; padding: 10px 20px 25px; width: 25%; background: #111; font-family: lato; cursor: pointer; box-sizing: border-box; } /* Button Backgrounds */ .btn:nth-child(1) { background: #AF7AC5; } .btn:nth-child(2) { background: #5DADE2; } .btn:nth-child(3) { background: #48C9B0; } .btn:nth-child(4) { background: #52BE80; } .btn:nth-child(5) { background: #ECC837; } .btn:nth-child(6) { background: #EB984E; } .btn:nth-child(7) { background: #F06292; } .btn:nth-child(8) { background: #4DB6AC; } /* Arrows */ .btn:nth-child(1):after, .btn:nth-child(2):after, .btn:nth-child(3):after, .btn:nth-child(5):after, .btn:nth-child(6):after, .btn:nth-child(7):after { position: absolute; top: 45%; right: -18px; z-index: 1; content: ""; border-top: 20px solid transparent; border-bottom: 20px solid transparent; border-left: 20px solid #117ec3; -webkit-transition: all .3s ease-in-out; transition: all .3s ease-in-out; } .btn:nth-child(1):after { border-left: 20px solid #AF7AC5; } .btn:nth-child(2):after { border-left: 20px solid #5DADE2; } .btn:nth-child(3):after { border-left: 20px solid #48C9B0; } .btn:nth-child(5):after { border-left: 20px solid #ECC837; } .btn:nth-child(6):after { border-left: 20px solid #EB984E; } .btn:nth-child(7):after { border-left: 20px solid #F06292; } /* Icon */ .btn .icon { display: block; margin: 10px auto; width: 80px; height: 80px; -webkit-transform-origin: center; transform-origin: center; -webkit-transform: scale(0.9); transform: scale(0.9); color: #fff; } .btn .icon svg { fill: currentColor; } .btn .icon path { fill: currentColor; } .btn .icon { fill: currentColor; } /* Text Styles */ .btn h2 { margin-bottom: 15px; text-align: center; color: #fff; font-family: raleway; font-size: 1.4em; line-height: 1em; font-weight: 400; } .btn p { color: #fff; text-align: center; font-size: 1em; line-height: 1.5em; font-weight: 300; } /* Hover Effects */ .btn:hover { background: #0b6ca9; } .btn:hover:after { border-left: 20px solid #0b6ca9; } .btn:hover .icon { -webkit-transform-origin: center; transform-origin: center; -webkit-transform: scale(1); transform: scale(1); color: #fff; } .btn:hover h2 { color: #fff; } /* Media Queries */ @media all and (max-width: 950px) and (min-width: 701px) { .btn { width: 50%; } .btn:nth-child(2):after { border-left: 0px; } } @media all and (max-width: 700px) and (min-width: 0px) { .btn { display: block; width: 100%; } .btn:nth-child(1):after, .btn:nth-child(2):after, .btn:nth-child(3):after, .btn:nth-child(4):after, .btn:nth-child(5):after, .btn:nth-child(6):after, .btn:nth-child(7):after { border-left: 0px; } } |


 by
by